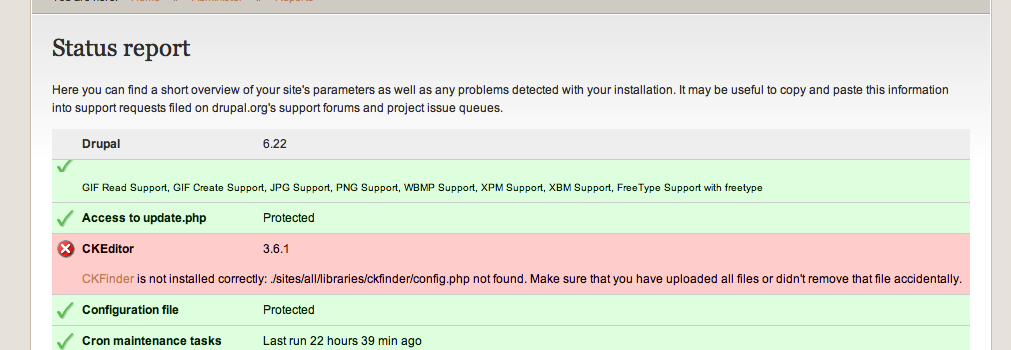
Install Ckeditor Ckfinder Drupal 7
In Drupal 8, we have CKEditor installed by default as the primary content editor. However, it is scaled down version and lacking a lot of the bells and whistles that many CMSs offer out of the box.So I’ll show you what modules to install to get it up a Wordpress-level editor. Whoops, I said the “W”-word, but to be honest the Wordpress content editing interface is really nice and people find it really easy to use. Its management of media elements like images and videos is excellent. But we can get there with Drupal too, it just takes some modules and ckeditor add-ons to get the job done.Where Drupal 8 surpasses Wordpress’s editor is in its ability to configure options and permissions for each feature you include in your CKEditor. This is insanely powerful and I haven’t seen any other CMSs with this capability.Changing CKEditor Settings in Drupal 8I’ll be referencing the CKEditor’s config pages a lot, so here’s a quick overview for how to get there. Your CKEditor settings are located in Text Formats and editors on your Configuration page, so go to Then you can click on the format/editor that you want to change.Each text format can have separate CKEditor settings. So you can assign less CKeditor functionality to lower permissioned users, etc.Linking to ContentAside from formatting content, the most important thing people will want to do is create links.
Out of the box, linking to content is a bit mysterious. When you click the “Link” button, you are faced with a URL field. No hints or clues to what’s acceptable to type in.

No autofill either. So there are a few helper modules that will make it easier to set your links.In Drupal 7, we had two main options,. Linkit is still present in Drupal 8, but Ckeditor Link was changed to.


Install Ckeditor Ckfinder Drupal 7 Tutorial
Option 1: CKEditor Entity LinkOnce installed, go to admin/config/content/ckeditorentitylink and configure what types of content you want to autofill when someone starts typing a link. Then in your Text format and editor settings, you’ll have a new Link icon that you can add to your toolbar.Now when you edit content, the new link button will let you start typing a page name and automatically autofill and link it for you.Option 2: LinkitOnce you install Linkit, you have to add a profile first - admin/config/content/linkit.After you add a profile, you then add Matchers, which are essentially the available entities you want to autofill when someone starts typing a link. What this does a bit nicer than CKeditor Entity Link is it lets you give custom (meaningful) names to the available content types, so end users aren’t left scratching their heads asking, “What’s an entity”. You also have much more flexibility with Linkit in terms of permissions and offering different profiles for different user roles.Now head to over your Text format and editor settings, where you will now see a Link icon that you can add to your toolbar.
Getting Drupal to work on WampserverStarting out with Drupal version 7 – using Drupal 7 tar.gz (the last current Drupal version)This tutorial assumes that you have downloaded Wampserver ( ) and installed it on the same computer that you intend to work on with Drupal. Once you have installed Drupal on your computer you will be unable to access your project at another computer terminal.